Membuat Tombol Submit dan Reset
Ini adalah lanjutan dari artikel sebelumnya "Membuat Form HTML" yang saya posting kemarin. Karean sebuah Form tidak akan diproses server jika tidak ada tombol button. Mari simak penjelasan saya berikut.
Penjelasan
Form akan diproses oleh server jika kita menyediakan mekanisme untuk mengirim form tersebut. Dalam hal ini digunakan tombol submit. Jika kalian mengklik tombol ini maka form akan di kirim ke server. Yuk mari simak program dokumen saya di bawah ini.
Program :
<html>
<head>
<title> UnlimitShared </title>
</head>
<body>
<center><b> Unput data UnlimitShared™ </b></center> <br>
<form>
Masukkan nama anda :
<input type="text" name="nama" size="" value=""/> <br> <br>
Masukkan password anda :
<input type="password" name="pass" value="" size="10" />
<input type="hidden" name="status" value="member" /> <br> <br>
<input type="submit" name="tombol">
</form>
</body>
</html>
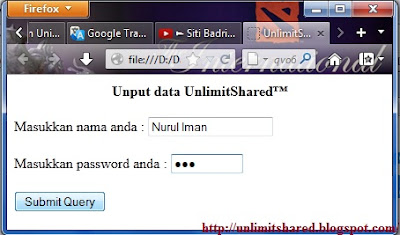
Output yang dihasilkan :
Lihat tombol di atas itu setingan default jadi langsung bernama "Submit Query". Kalau kalian mau rubah penamaan dalam Button di atas bisa kalian tambah kan nilai value="Kirim"
Sintak : <input type="submit" name="tombol" value="kirim">
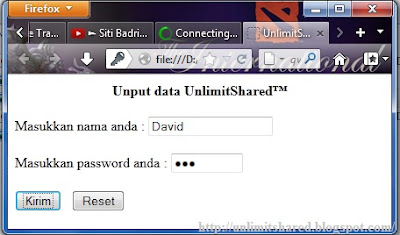
Output yang ditampilkan :
Proses Form
Mungkin kalian bertanya-tanya kemana data ini dikirim dan bagaimana cara server ini memproses data-data dari form yang diterima?. Simak baik-baik yah, Dalam suatu formulir harus disebutkan script/file yang akan mengelola data-datanya di server. Nih saran saya paling sederhana mengirim data-data tersebut ke email kita. Tapi saya menggunakan Microsoft Outlook supaya data-datanya tersimpan di komputer langsung
Program :
<html>
<head>
<title> UnlimitShared </title>
</head>
<body>
<center><b> Unput data UnlimitShared™ </b></center> <br>
<form method="POST" action="mailto:davidkuddow@yahoo.co.id" enctype="text/plain">
Masukkan nama anda :
<input type="text" name="nama" size="" value=""/> <br> <br>
Masukkan password anda :
<input type="password" name="pass" value="" size="10" />
<input type="hidden" name="status" value="member" /> <br> <br>
<input type="submit" name="tombol" value="Kirim">  
<input type="reset" value="Reset">
</form>
</body>
</html>
<head>
<title> UnlimitShared </title>
</head>
<body>
<center><b> Unput data UnlimitShared™ </b></center> <br>
<form method="POST" action="mailto:davidkuddow@yahoo.co.id" enctype="text/plain">
Masukkan nama anda :
<input type="text" name="nama" size="" value=""/> <br> <br>
Masukkan password anda :
<input type="password" name="pass" value="" size="10" />
<input type="hidden" name="status" value="member" /> <br> <br>
<input type="submit" name="tombol" value="Kirim">  
<input type="reset" value="Reset">
</form>
</body>
</html>
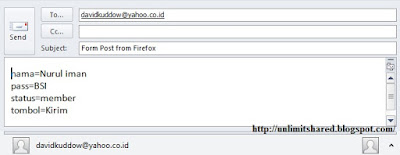
Output yang dihasilkan :
Gambar diatas adalah kiriman dari server web yang kita klik kirim nantinya. Data yang dikirim masuk ke dalam email yang ada di tag form. selamat mencoba.
Terima kasih telah berkunjung di BLOG saya, semoga ilmu ini bermanfaat untuk kalian para pembaca seia BLOG saya. Dan jika anda masih bingung bertanya saja kepada saya langsung, saya akan ajarkan anda sampai bisa.














Sama-sama bro
ReplyDeleteminta tutol nya dong, yang lebih spesifik tentang bikin tombol submit dan cancel beserta scriv javanya.
ReplyDeleteItu udah lengkap kok, coba baca lagi deh, kalo kurang lengkap artikel nya ke sini aja. Klik menu button -> Website Complete. nah di situ banyak.
Delete